
Our game has evolved significantly since its inception in 2018. We initially developed it using pixel art sprites and graphics. However, as we progressed, we learned to work with 3D models in Blender and other file formats such as .obj, which allowed us to enhance the game's visual appeal.
In 2019, we decided to recreate the game in a 3D environment using Blender and Game Maker Studio. Despite facing technical challenges, we were able to successfully integrate both technologies, resulting in a 3D game with impressive visual effects.
As the backend developer, I initially used PHP and the Ratchet.io socket library to create the game server. However, I faced difficulties while developing the AI, which prompted me to explore other options. I conducted a small test on Node JS and was pleased with the results, particularly its ability to create AIs quickly and efficiently. We made the switch to Node JS as our game server technology, and it has proven to be a reliable and scalable option, allowing us to create a fast and efficient game server.
React
Node JS
Blender
Aseprite
SQLite
3D
Pixel Art
Electron
Socket.IO
Game Maker Studio 1

(Click to enlarge)
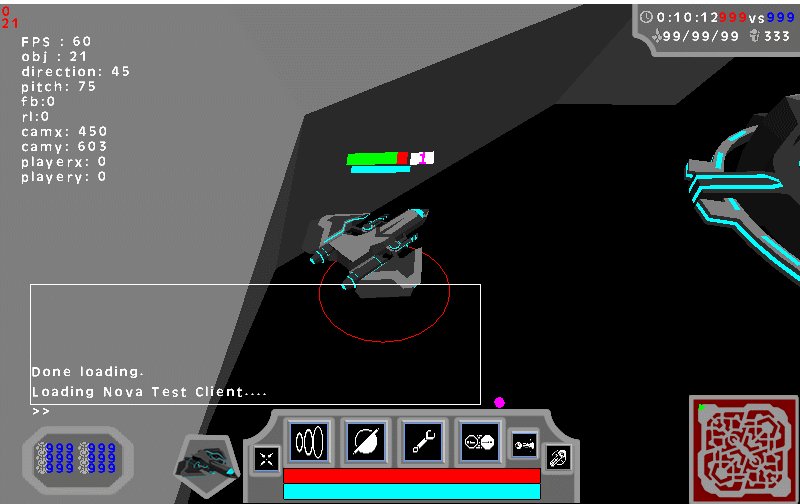
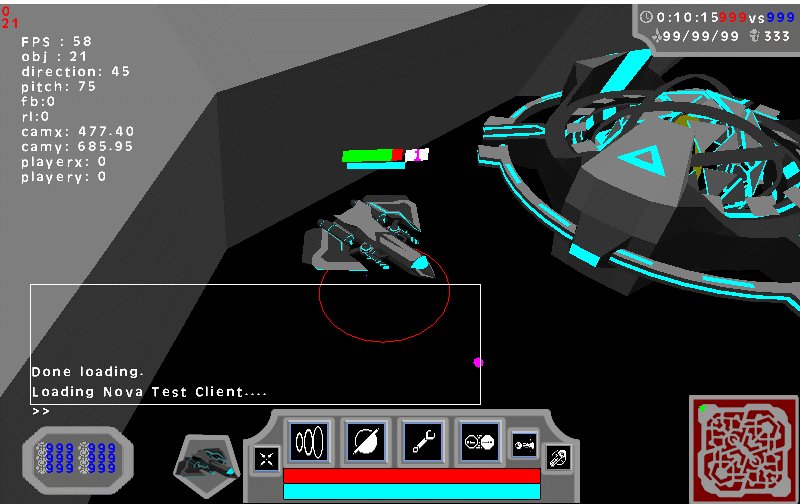
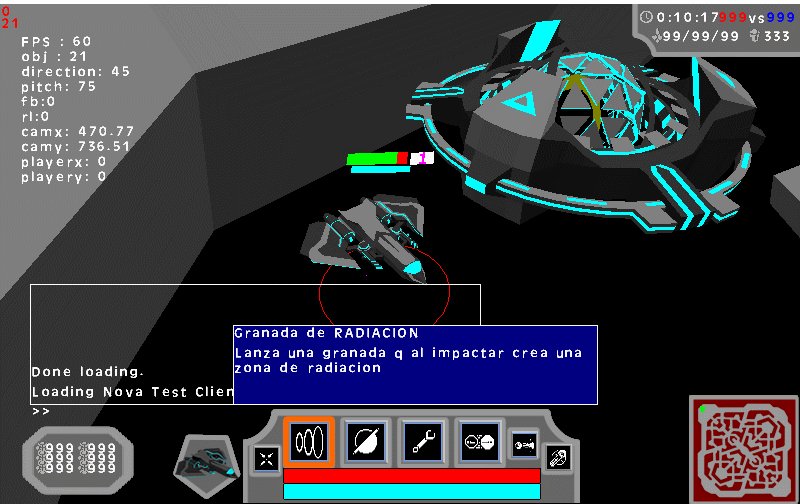
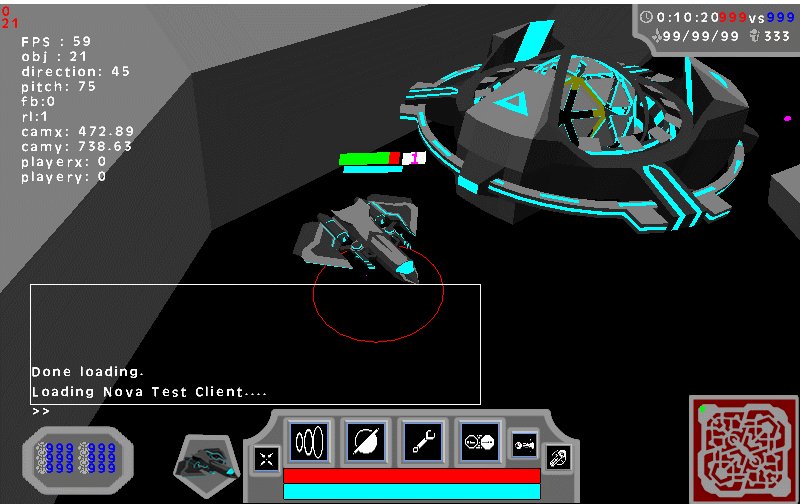
A in game short video showing some 3D assets and the battle UX working together. <br>Models by Jesus Coa on Blender. <br> UX by Junior Jimenez

(Click to enlarge)
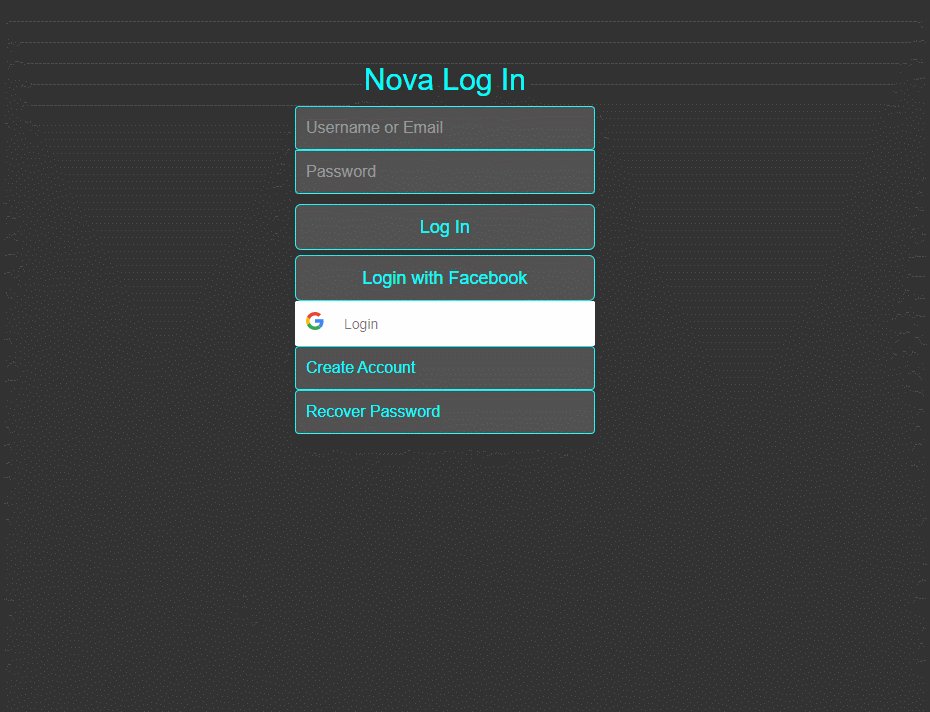
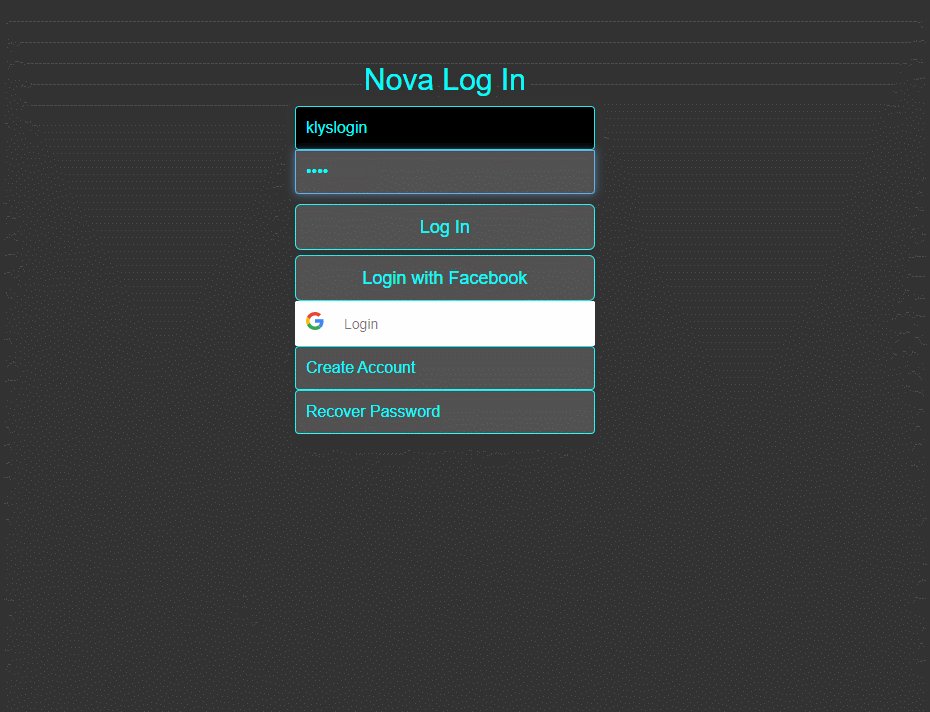
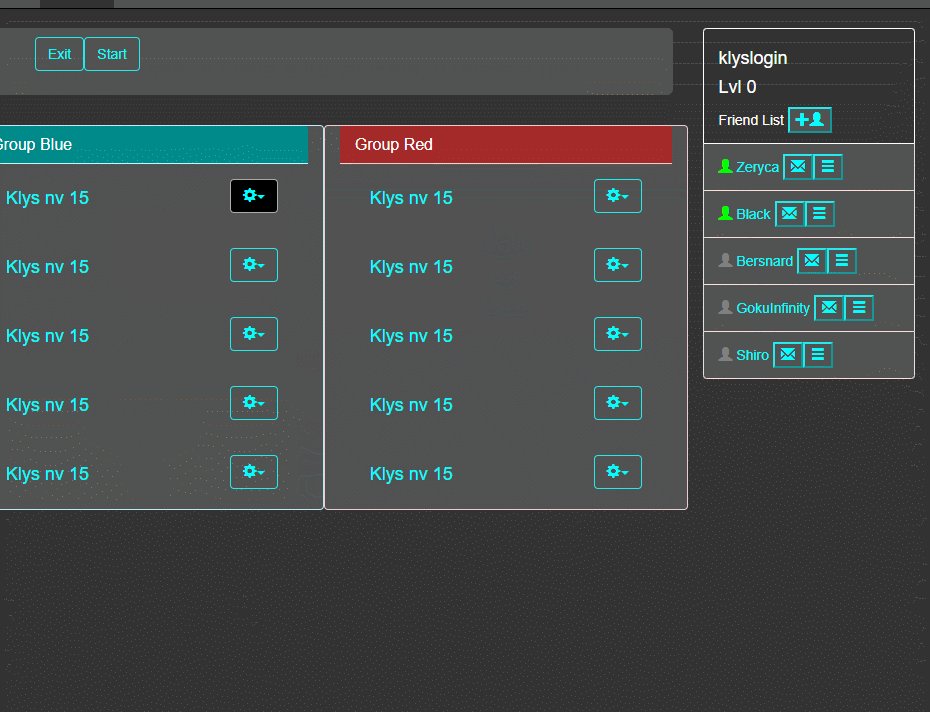
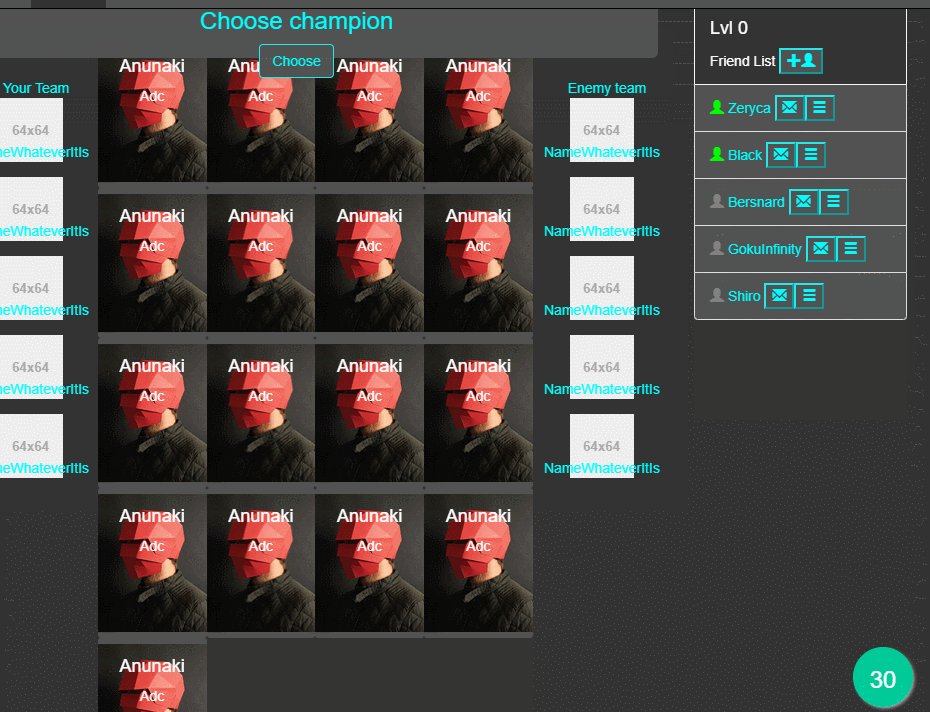
UX of the pre game client which is on React and Electron. Contributed by Bersnard Coelho in the Electron and Socket.IO part. The JSX part was done by Junior Jimenez.

(Click to enlarge)
Spaceship Kurgerzart, one of the first spaceship of the game.

(Click to enlarge)
This is the first 2D version completely offline, showing a group of minions attacking each other aggressively.

Jesus Coa

Junior Jimenez

Bersnard Coelho

Maginot Gutiérrez

Yeraldine Osticochea
All comments are full moderated, refrain for using bad words, only english/spanish/french are valid languages here, not url, no emails on comment box unless really necessary. Not bots allowed, sorry robots 🤖